People often ask our training team how to add their social media icons to their email signatures, or how to put images into their form letters. Today’s Two Minute Tuesday covers using images in HTML emails.
If you have any comments or suggestions for something we can explain in about two minutes, send an email to twominutetuesday@mainsequence.net
Video Transcript
It’s time for a fresh Two Minute Tuesday, Main Sequence’s series of short videos with tips, tricks, and tutorials to help make you a more powerful PCRecruiter user.
Today we’re going to look at how you can add images to your emails in PCRecruiter, and particularly how to insert clickable icons for your LinkedIn, Twitter, or other social profiles into your email signature. These same principles apply for adding images to stationery, templates and form letters, and other emails.
But before we get started, a few general pointers about images in emails. Due to the lack of standards across mail reading apps and providers, getting images to show up consistently and reliably is not as simple as you’d expect.
Many email readers, most notably Microsoft Outlook, are set up by default not to download or display inline images until the recipient says it’s ok to show them. For this reason, always assume that none of your images are going to load. We’ll show you how you can supply alternate text to describe the images for those who can’t view them.
As a general rule, using fewer images means more predictable display, reduced chances of triggering a spam filter, and faster sending and receiving, so before inserting any image, decide if you really need it, and leave it out if you don’t.
Let’s edit the signature. From the System area, we’ll scroll to ‘Email Setup’ and open ‘Email Signature’. Now we’ll use the ‘Insert Image’ option in the toolbar. We can either use a web-hosted image, or embed a PNG, GIF or JPG file from the local hard drive.
On the “General” tab, we have the option to specify a web URL for the image. This causes the email reader to download the image from the web when the message is received, rather than embedding the image data into the email code. This keeps the message smaller in size, which can really speed things up when you’re sending a bulk mail. It’ll also prevent the image from showing up as an ‘attachment’ for anyone who has embedded images blocked by default, but remember that web-hosted images are hidden or blocked just as readily as embedded ones, so the method of inserting the image won’t likely improve visibility one way or the other. If you don’t have anywhere to store your commonly used logos and icons online, the ‘Server Image Store’, also found under ‘System’ in PCR, can serve in a pinch. The ‘Image Description’ box is where we’ll place the alternate description text for folks who can’t see the picture.
We can also change the display dimensions of the image. Most inbox windows are no more than 400-500px wide, so it’s currently considered best practice to crop or resize to that general maximum width for email use. It’s always better looking, faster loading, and more reliable to resize the actual image file rather than scaling it to a new size when it loads in the email, so if your picture is too big or too small, change the image file rather than using this feature if you can.
The ‘From File’ tab is used for embedding an image into the email directly. To do that, we click and browse. After the image is in place, we can click it and go back to the ‘Insert/Edit Image’ tool to give it that alternate description text in case it’s not displayed.
To make the image a link, we highlight it and then use the ‘Insert Link’ icon. Paste the appropriate URL into the box, and you’re done.
One bonus tip… what if we want our LinkedIn, Twitter, and Facebook icons to line up side by side? That’s where an invisible table comes in handy. We’ll use the ‘Table’ option in the editor to create a 3 column, 1 row table. Now we can put the images into the cells of the table. The dotted borders we see while editing are guides that won’t show up when the email is sent. Try adjusting the properties of the table and the cells to create the layout you have in mind.
For more Two Minute Tuesdays, watch our blog posts on your PCR login screen, subscribe to this YouTube channel, follow us on Facebook, LinkedIn, or Twitter, and join the PCRecruiter LinkedIn users group. If you have any topics or suggestions for future Two Minute Tuesdays, send an email to twominutetuesday@mainsequence.net.



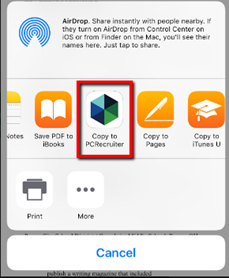
 Resumes can be added and parsed through your mobile device’s native email client, creating new name records easily on the go.
Resumes can be added and parsed through your mobile device’s native email client, creating new name records easily on the go.
Recent Comments